نرم افزار Adobe Illustrator CS6 قابلیت های زیادی دارد که یکی از مهمترین آنها، قابلیت موتور ردیابی عکس یا image Trace می باشد که در آپدیت جدید این نرم افزار به ایلوستریتور اضافه شده است. جهت کسب اطلاعات بیشتر در زمینه آموزش استفاده از Image Trace در ایلوستریتور همراه رایانه کمک آنلاین باشید.
آنچه در این مقاله می خوانیم:
✅آموزش استفاده از قابلیت Image Trace در Adobe Illustrator
✅استفاده کردن از رسم تصویر در نرم افزار ایلوستریتور
✅Image Trace در ایلوستریتور
✅مرحله چهارم: رنگبندی عکس
✅مرحله پنجم: تنظیمات پیشرفته
✅متد همپوشانی
✅مرحله ششم
✅مرحله هفتم
✅مرحله هشتم: استفاده از قابلیت رسم تصویر در ایلوستریتور
✅تبدیل عکس به وکتور در فتوشاپ
✅سخن پایانی
آموزش استفاده از قابلیت Image Trace در Adobe Illustrator
برای استفاده از قابلیت تبدیل تصویر به وکتور، باید همانند زیر عمل کرد؛ ما در این مقاله که توسط گروه فنی رایانه کمک نوشته شده برای آموزش از یک تصویر توت فرنگی استفاده کرده ایم .
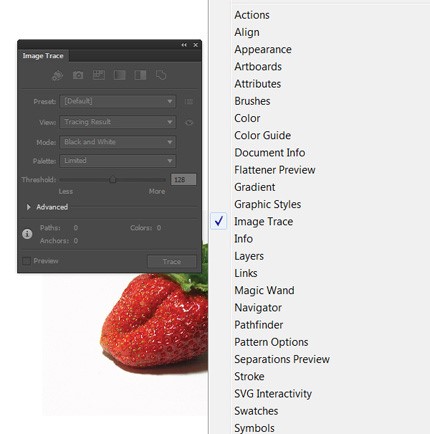
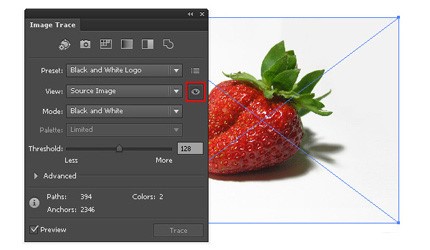
1. در مرحله اول باید ابتدا از پنل تنظیمات موتور ردیابی، باید از منوی windows که در بالای نرم افزار وجود دارد؛ روی گزینه image trace کلیک نمایید.

نکته : در این مرحله از تبدیل عکس به وکتور در ایلوستریتور با استفاده از این گزینه می توانید در هنگام ردیابی همزمان از ابزارها و پنل های دیگر نیز استفاده کنید . این قابلیت در Adobe Illustrator CS5 و ورژن های قدیمی تر ایلوستریتور وجود نداشته و زمانی که پنل تنظیمات image Trace را فعال می کردید، دیگر امکان استفاده از بقیه ی ابزار ها را نداشتید .

استفاده کردن از رسم تصویر در نرم افزار ایلوستریتور
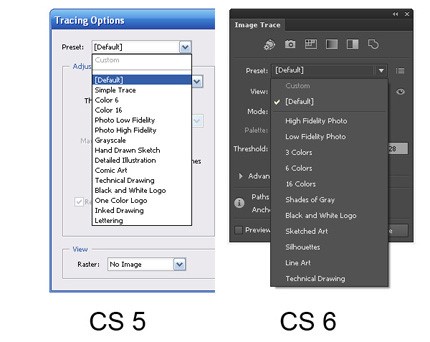
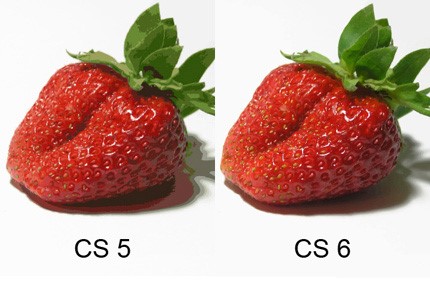
2. در مرحله دوم می توانید دو نسخه cs5 و cs6 را مشاهده نمایید که مقایسه ای از این دو برای شما نمایش داده است .

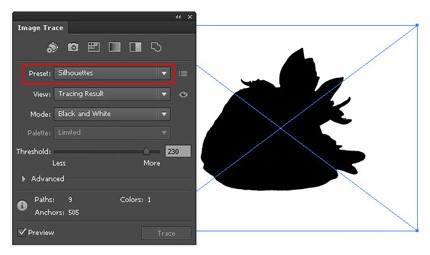
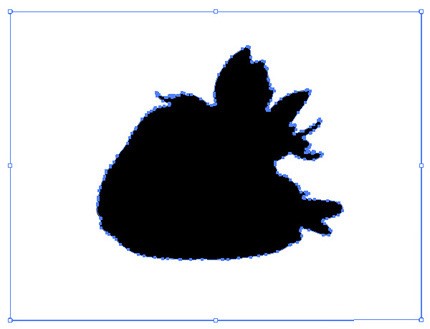
- با استفاده از این قابلیت و از تنظیمات “Silhouettes” می توانید به راحتی تصویر خود را به یک سایه یا تصویر همانند وکتور تبدیل نمایید.
Image Trace در ایلوستریتور

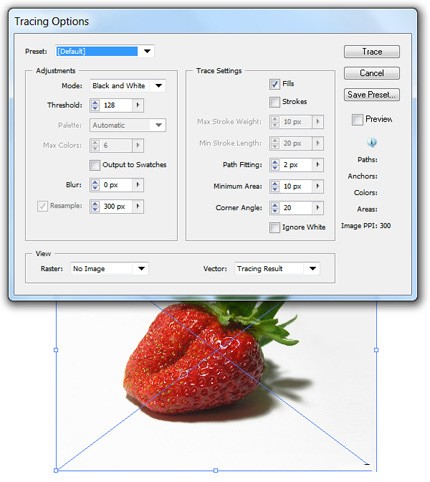
در این قسمت باید فرمان Expand را اجرا نمایید، تا توانایی تبدیل تصاویر به شی وکتور را پیدا نمایید. در این قسمت با اجرا کردن این فرمان تصویر وکتوری می سازید که دارای مقدار بهینه ای از نقاط می باشد.

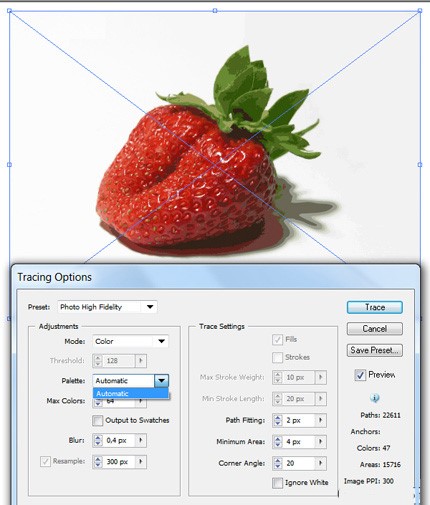
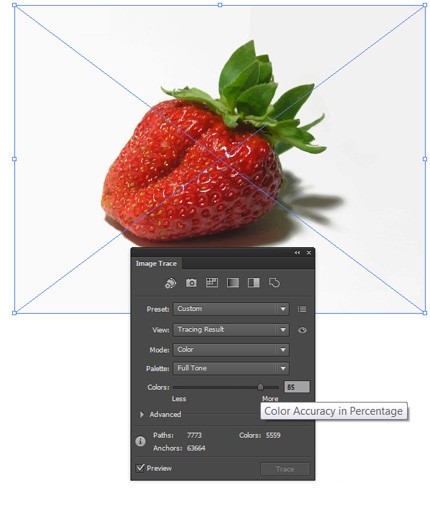
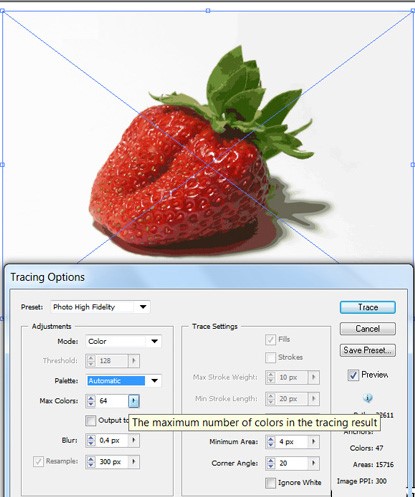
3. در قسمت سوم استفاده از image trace یا تبدیل عکس به وکتور، می توانیم کیفیت ردیابی را از تنظیمات آماده High Fidelity Photo در دو نسخه ایلوستریتور cs5 و cs6 با هم مقایسه نماییم.

معمولا در نسخه cs6، قابلیت ایمیج تریس ایلوستریتور این امکان را به ما می دهد که چندین مقدار مختلف را در یک پالت تنظیم نماییم و این امکان ربطی به رنگی بودن یا سیاه سفید بدنه تصویر ندارد.
اگر کمی دقت نمایید متوجه تفاوت cs6 میشوید، در نسخه cs6 ایلوستریتور موتور جستجو نتیجه خیلی بهتری دارد .

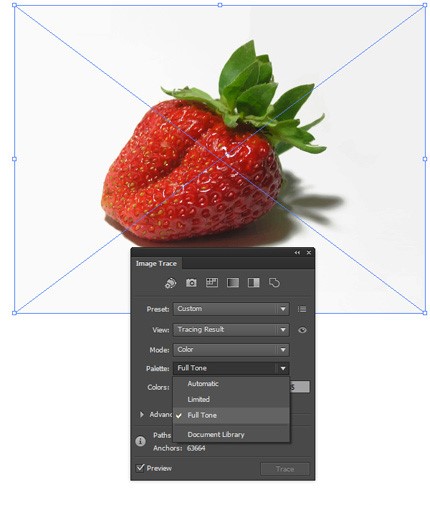
در این قسمت اگر روی آیکون چشم که در سمت راست گزینه view وجود دارد کلیک کنید، می توانید به راحتی و بلافاصله عکس اصلی خودتان را مشاهده نمایید. این قابلیت نیز یکی از قابلیت های جدید نرم افزار ایلوستریتور cs6 می باشد.

مرحله چهارم رنگبندی عکس
در این بخش شما میتوانید پارامتر color را به دلخواه تنظیم کنید. این پارامتر به شما اجازه می دهد تا تعداد رنگهایی که بعد از تبدیل شدن تصویر به وکتور همراه با طرح باقی بماند چه مقدار باشد. در ورژن های پایین تر از cs6 فقط گزینه max color برای این کار وجود داشت، اما در ورژن های جدید گزینه های دقیق تری برای انتخاب و تنظیم رنگ های طرح وجود دارد و این مقادیر را با درصد های دقیقتری میتوان تنظیم کرد.


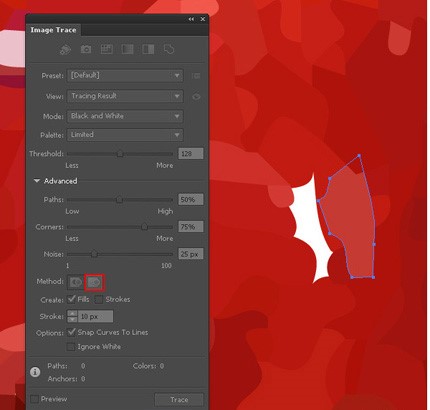
مرحله پنجم تنظیمات پیشرفته
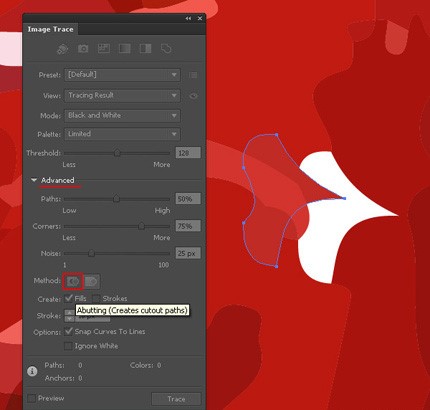
در قسمت advanced شما امکانات پیشرفته image trace را مشاهده می کنید. به کمک این بخش شما میتوانید روش رد یابی رنگ های مجاور را مشخص کنید، که برای هر طرح بهتر است مناسب با رنگ بندی و مشخصات عکس این گزینه تعیین شود. به عنوان مثال با انتخاب روش abutting مسیر های trace بصورت بریده بریده خواهند شد و خط های محیطی اشیا مجاور با هم یکی می شوند. امیدواریم تا این قسمت از تبدیل عکس به وکتور در ایلاستریتور را به درستی پیش برده باشید در ادامه پس از انجام سه مرحله کوتاه دیگر، وکتور موردنظر شما آماده است.
پیشنهاد مطلب : برای تبدیل فابل jpg به pdf حتما مطلبی که قبلا برایتان قرار داده ایم را مطالعه بفرمایید.

متد همپوشانی
نکته : این متد باعث می شود تا مسیرهای توده ای و انباشته ایجاد شود و خطوط محیطی اشیا مجاور بر روی هم قرار می گیرند.

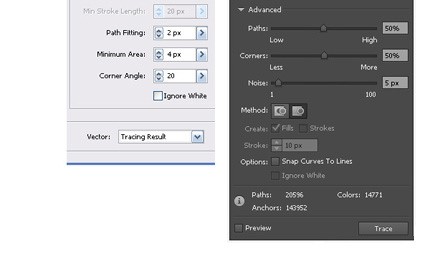
مرحله ششم
میزان دقت ردیابی پیکسلی تصویر اولیه توسط path fitting مشخص می شود. در ایلوستریتور های قبل از cs6 با بالا بردن این مقدار محدوده های نامنظم تری ایجاد می شد و برعکس مقادیر کمتر این امکان را می دهد تا خطوط محیطی و در نتیجه محدوده های دقیق تری ایجاد کرد. در ورژن های بالاتر این گزینه برعکس بوده و با مقادیر بیشتر محدوده های منظم تر و دقیقتری ترسیم می شود.
اگه دنبال یه ویدئوی خوب رایگان هستی تا مهارت های ساخت لوگوی خودت رو بالا ببری آموزش طراحی لوگو گوگل کروم در ایلستریتور رو از دست نده
- گزینه minimum area در ایلوستریتور cs5 و گزینه noise option در cs6 به بالا یک کاربرد را دارند. در ردیابی تصویر کوچک ترین قسمت طرح اولیه توسط این گزینه ها مشخص می شود.
- گزینه corner angle در ورژن های قدیمی یا همان corners، در ورژن های بالاتر نیز مشابه هم هستند؛ که با بالا تر بردن مقدار آن زوایای تصویر نیز بیشتر می شوند.

دو گزینه blur و resample نیز در ورژن های قدیمی وجود دارند که به کمک ویژگی بلور تعداد مصنوعات کوچک تصویر کمتر شده و حاشیه های ناهموار را می توان صاف کرد ، همچنین به کمک ویژگی resample به فرایند ردیابی عکس های با سایز بزرگ وسعت داد؛ که البته در نهایت ممکن است کیفیت تصویر نهایی پایین بیاید.

مرحله هفتم
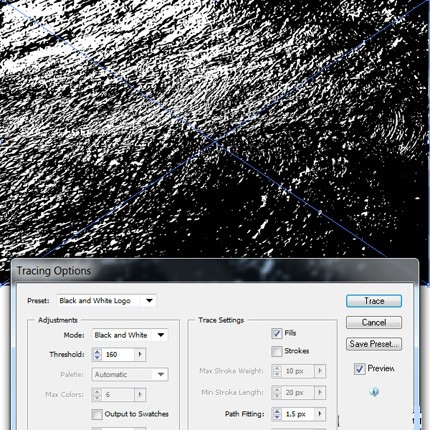
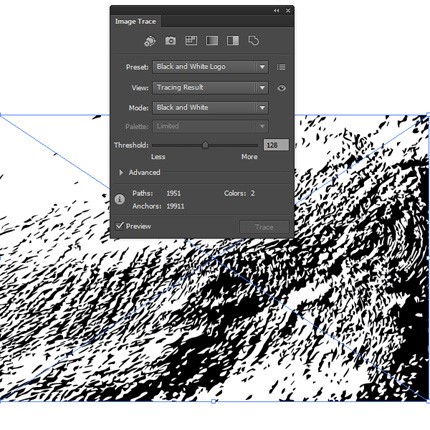
گزینه های preset در واقع تنظیمات از پیش تعیین شده ای هستند که برای هر تصویر میتوان از آنها استفاده کرده و به راحتی به نتیجه دلخواه رسید. به عنوان مثال با انتخاب گزینه black and white logo برای تبدیل لوگو ها به طرح وکتور ، طرح به صورت یک لوگو سیاه سفید ردیابی می شود و نتیجه کار نیز اصولا بسیار مطلوب خواهد بود. البته در ورژن های جدید تر ممکن است برخی از جزئیات تصویر حذف شوند.


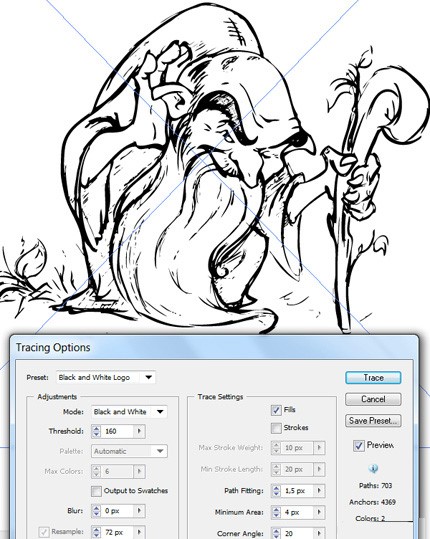
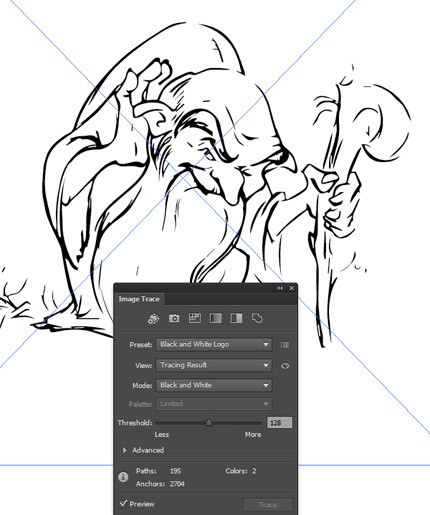
مرحله هشتم استفاده از قابلیت رسم تصویر در ایلوستریتور
برای ردیابی یک بافت می خواهیم از ردیابی با perset از تنظیم black&white logo استفاده کنیم. با توجه به تصاویر زیر مشاهده می کنید که این گزینه به صورت پیشفرض در ورژن های قدیمی نتیجه بهتری به ما می دهد.


البته می توان با تنظیم مجدد گزینه های مختلف نتیجه را در ورژن های بالاتر نیز بهبود داد، اما در این گزینه ظاهرا ورژن های قدیمی بهتر عمل می کنند.
تبدیل عکس به وکتور در فتوشاپ
تبدیل عکس به وکتور در ایلوستریتور را در بخش قبلی توضیح دادیم حالا برای تبدیل عکس به وکتور رایگان بوسیله فتوشاپ مراحل زیر را انجام دهید. در ضمن اگر این برنامه را روی سیستمتان نصب ندارید از لینک دانلود نرم افزار Adobe Photoshop آن را دانلود نمایید.
ابتدا برنامه فتوشاپ را اجرا کنید و عکس موردنظرتان را در این برنامه باز کنید میتوانید آن را درگ کنید یا از file و سپس open آن را انتخاب کنید.
در ابزارهای سمت چپ آیتمی بنام «Quick Selection Tool» وجود دارد (معمولا به شکل یک قلمو در حال کشیدن دایره نقطه چینی است) به وسیله آن تصویر موردنظرتان را انتخاب کنید.
کاری که در این مرحله از تبدیل عکس پیکسلی به وکتور در فتوشاپ قصد داریم انجام دهیم تبدیل تصویر موردنظر به عکسی تک رنگ است.
در قسمت پایین سمت چپ، روی Adjustment Layer که در پایین ترین قسمت پنل لایه هاست و به شکل دایره نیمه سفید می باشد کلیک کنید (همانطور که در تصویر نشان داده شده).
بعد از کلیک کردن روی این آیتم، گزینه Threshold را بزنید.
عددی که در جلوی آیتم Threshold level که داخل پنل Properties قرار دارد، وارد می کنید مشخص کننده این است که کدام قسمت ها سفید و کدام قسمت ها تیره شوند. با تغییر آن تیرگی و روشنی عکس تغییر می کند.
📌 در صورتیکه فکر می کنید نیاز به آموزش بیشتری در قسمت لایه های فتوشاپ دارید از مطلب مفید آموزش پنل لایه ها در فتوشاپ با راهنمای تصویری استفاده کنید.
اگه تو هم مثل بقیه دنبال اینی که روی سیستمت تقویم فارسی هم داشته باشی روی اضافه کردن تقویم فارسی در کنار تقویم میلادی در ویندوز 10 کلیک کن.
برای ساخت وکتور ترفند Color Range را بکار بگیرید
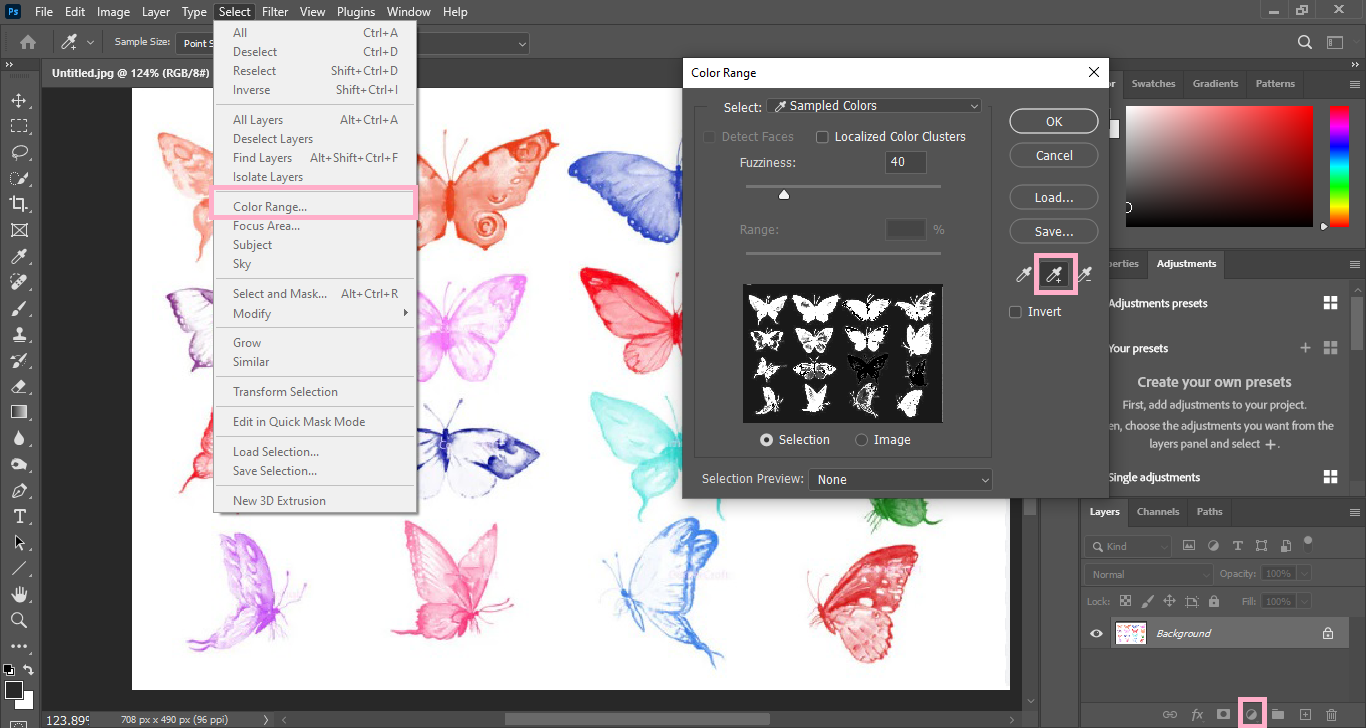
در این مرحله از تبدیل عکس به وکتور ، میتوانید با ابزاری که قسمت های همرنگ را به راحتی Select می کند، قسمتی که موردنظرتان است را انتخاب کنید سپس به سربرگ select رفته و روی گزینه Color Range بزنید. پس از آن در کادری که باز می شود با قطره چکان روی تقریبا تمام قسمت های موردنظر بزنید وOK کنید. با کلیک روی هر نقطه تمام قسمت های دارای همان طیف رنگی در کل صفحه انتخاب خواهند شد.
پیشنهاد می کنیم در این مرحله در پنجره بازشده روی شکل قطره چکان و علامت مثبت بزنید که به معنای اضافه کردن می باشد.

توجه داشته باشید که برای اجرای این فرمان باید روی لایه موردنظر باشید.
حالا روی قسمت انتخاب شده کلیک راست کنید و روی Make Work Path بزنید. بهتر است در پنجره باز شده برای آیتم Tolerance عدد 1 یا 2 را وارد کنید. وقتی تایید کردید، قسمتهایی که به Path تبدیل شده اند را به شکل خط و نقطه می بینید.
حالا برای اینکه بتوانیم لایه رنگی را ایجاد کنیم، وقتی روی لایه قرار دارید، پایین پنل layers روی Adjustment Layer (که به شکل دایره نیمه سفید می باشد) کلیک کنید و پس از آن روی Solid Color بزنید.
اگر تصویرتان رنگی نشد، لایه ای که روی آن بودید را روی لایه های دیگر بیندازید یعنی آن را درگ کنید و بالاتر از لایه های دیگر قرار دهید.
فقط در آخر نیاز است که تصویر را با فرمت SVG ذخیره کنید. برای این کار از مسیر زیر بروید.
در گام اول به سربرگ File سپس Export و در اینجا به قسمت Export Preferences بروید. روی Use Legacy Export AS بزنید تا فعال شود.
حالا در حالیکه ماوس روی لایه Color Fill قرار دارد، راست کلیک کنید و روی Export As بزنید.
تبدیل عکس به وکتور انجام شد و حالا می توانید ببینید که تصویر به شکل وکتور به شما نمایش داده می شود.
در این قسمت در منویی که مشاهده می کنید در برابر آیتم Format روی عبارت SVG بزنید و سپس Expert را انتخاب کنید. امیدواریم توانسته باشید به سادگی مراحل تبدیل عکس پیکسلی به وکتور در فتوشاپ را انجام دهید.
سخن پایانی
گزینه ردیابی تصویر image tracing یکی از قابلیت های کاربردی و مهم برنامه ایلوستریتور می باشد که کار طراحان را بسیار راحت تر کرده است. این قابلیت همان طور که در مثال های بالا گفته شد در تبدیل تصاویر ساده و لوگو ها به وکتور بسیار عالی عمل می کند. اغلب با چند تنظیم ساده می توان به نتیجه مطلوبی رسید اما در مورد تصاویر پیچیده تر مانند بافت ها می بایست تنظیمات زیادی را به درستی برای هر تصویر انجام داد، تا به نتیجه دلخواه رسید و در بعضی موارد نتیجه کاملا رضایت بخشی حاصل نمی شود. امیدواریم از مطلب " قابلیت image trace در ایلوستریتور " استفاده کامل کرده باشید. در صورتی که در هرکدام از مراحل این آموزش به مشکل برخوردید و یا سوالی داشتید می توانید با کارشناسان کمک رسان رایانه کمک (در صورت استفاده از تلفن ثابت) با شماره 9099071540 و یا از طریق صفحه تماس از موبایل با کارشناسان رایانه کمک ارتباط گرفته و مشکلات نرم افزاری و رایانه ای خود را به کمک خدمات کامپیوتری و نرم افزاری رایانه کمک برطرف کنید. همچنین در صورتی که به اخبار تکنولوژی و رایانه و موبایل علاقمند هستید، می توانید صفحه رسمی اینستاگرام رایانه کمک آنلاین را دنبال کنید.
قابل توجه شما کاربر گرامی: محتوای این صفحه صرفاً برای اطلاع رسانی است در صورتی که تسلط کافی برای انجام موارد فنی مقاله ندارید حتما از کارشناس فنی کمک بگیرید.