طراحی سایت واکنش گرا یا ریسپانسیو چه تاثیری در رشد وب سایت ما دارد؟
شما برای جستجو و وب گردی یا خریدهای آنلاین بیشتر از گوشی هوشمند خود استفاده میکنید یا کامپیوتر؟
احتمالا جواب شما هم مانند من گزینه اول یعنی موبایل است،اما شاید برای شما اتفاق افتاده باشد بلافاصله بعد از باز کردن یک سایت و مشاهده عکسهای آن سریعاً صفحه را ببندید.
اگر شما این مقاله را از طریق تلفن همراه خود مطالعه میکنید جای تعجبی ندارد ، در سال ۲۰۱۹ تعداد کاربرانی که از طریق موبایل وب گردی میپردازند به عدد ۳.۹ میلیارد دستگاه رسیده است. در ماه جولای سال ۲۰۱۹ گوگل با انتشار فهرست Mobile-first دارندگان وب سایت ها را به ریسپانسیو کردن سایت خود وادار کرد.
درواقع فهرست گوگل ( Index ) همان کاتالوگ صفحات وب می باشد، یعنی وب سایت شما توسط گوگل فهرست بندی شده و محتوای آن میتواند در نتایج جستجو ها به کاربران نمایش داده شود. در گذشته گوگل از یک فهرست واحد برای نتایج جستجو های دسکتاپ و موبایل استفاده می کرد، این فهرست با نام "desktop-first " شناخته می شود.
بگذارید این گونه بگویم که اگر می خواهید کاربران موبایل هم محتوای سایت شما را از طریق گوگل مشاهده کنند باید سایت شما ریسپانسیو یا واکنش گرا باشد. حال اگر میخواهید بدانید که آیا وب سایت شما واکنش گرا است؟ با سایت های واکنش گرا بیشتر آشنا شده و به بررسی عوامل موثر در ریسپانسیو بودن سایت میپردازیم. با رایانه کمک همراه باشید.

طراحی سایت واکنش گرا یا ریسپانسیو چیست؟
طراحی سایت واکنش گرا یا ریسپانسیو به زبان ساده تر یعنی مهم نیست که کاربر از چه طریقی (موبایل ، تبلت یا دسکتاپ) وارد سایت شما شده و به راحتی می تواند تمام قسمت های سایت شما را بررسی کند. سایت های واکنش گرا و ریسپانسیو با ابعاد و رزولوشن دستگاه های مختلف سازگاری دارند و بدون توجه به سایز صفحه نمایش مطالب و محتوای سایت را به طور کامل نمایش می دهند.
در واقع باید گفت فرقی نمی کند که شما از طریق کامپیوتر وارد سایت شده اید یا تلفن همراه؛ سایت شما در هر حالت همانگونه که شما طراحی کرده اید نمایش داده می شود.
طراحی سایت متریال چیست؟
روش های تشخیص سایت واکنش گرا
روش تشخیص سایت واکنش گرا خیلی سخت نیست ، اگر با تلفن همراه خود وب سایت خاصی را باز کردید اما با موارد زیر رو به رو شدید، سایت مورد نظر ریسپانسیو نیست.
- متن ها بسیار کوچک و ناخوانا باشند.
- برای پر کردن فیلد های متن باید در صفحه زوم کنید.
- سایت به صورت کامل نمایش داده نمی شود.
- عکس ها نامرتب هستند.
- می توانید در صفحه چپ و راست بروید.
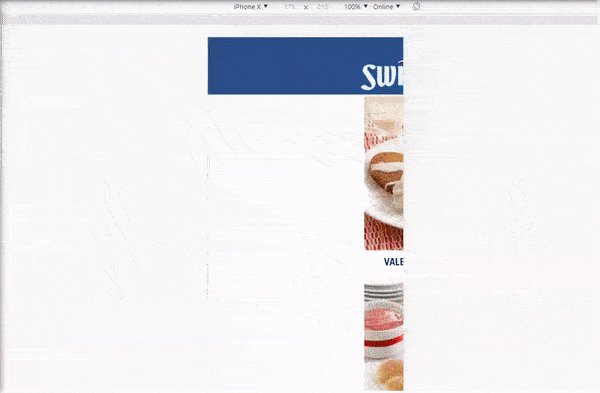
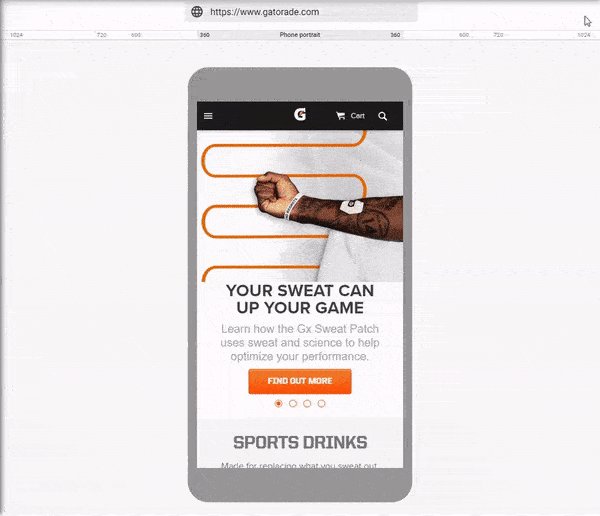
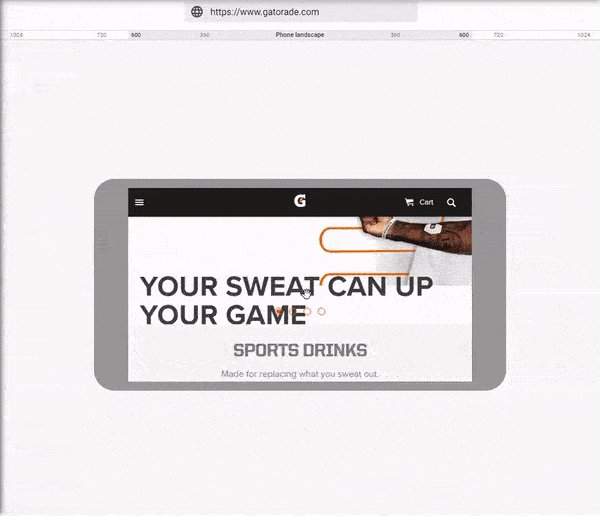
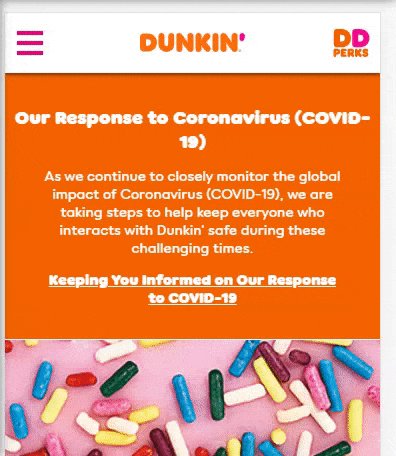
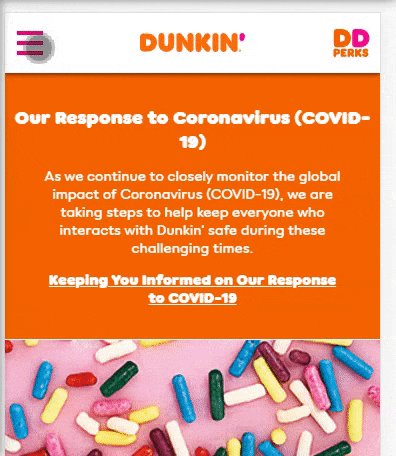
همانطور که در تصویر زیر مشاهده می کنید، برای اینکه بتوانیم کل صفحه اصلی سایت را ببینیم باید از سمت چپ به راست در صفحه گوشی هوشمند برویم. که با توجه به این موضوع می توان گفت این سایت واکنش گرا و یا ریسپانسیو نیست.

اما چگونه تشخیص دهیم یک سایت ریسپانسیو است؟
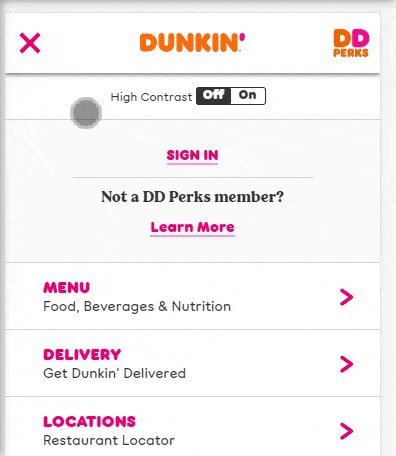
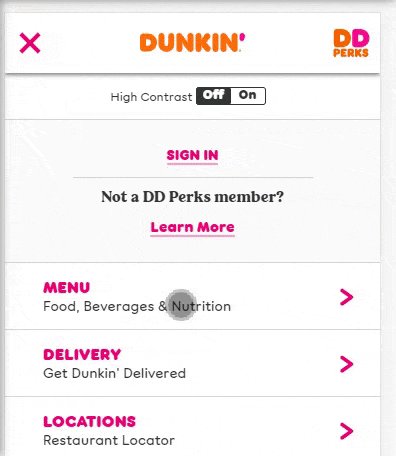
اگر با گوشی موبایل خود وارد وب سایتی شده و موارد زیر را مشاهده کردید؛ آن سایت کاملاً واکنش گرا بوده و اصطلاحاً "user friendly" میباشد.
- قسمت های متنی تمام صفحه را پوشش میدهند.
- برای خواندن منو احتیاجی به زوم کردن ندارید.
- آیتم های سایت به صورتی هستند که برای دیدن آنها نیازی به اسکرول ندارید.
- منوی سایت به صورت سه خطی نمایش داده می شود .
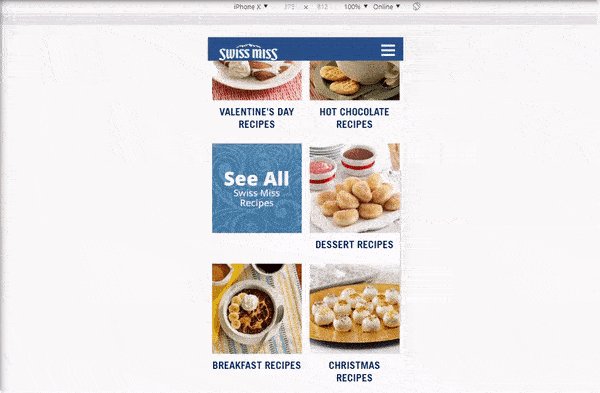
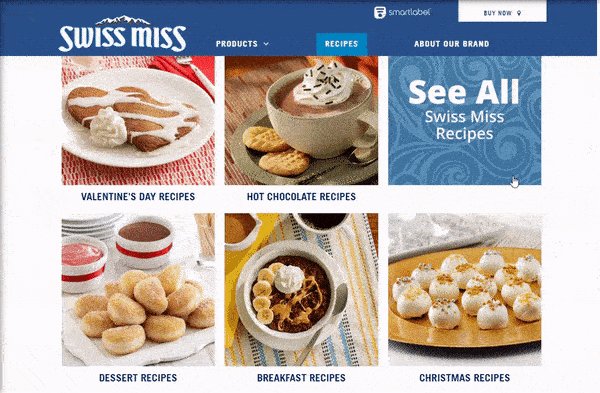
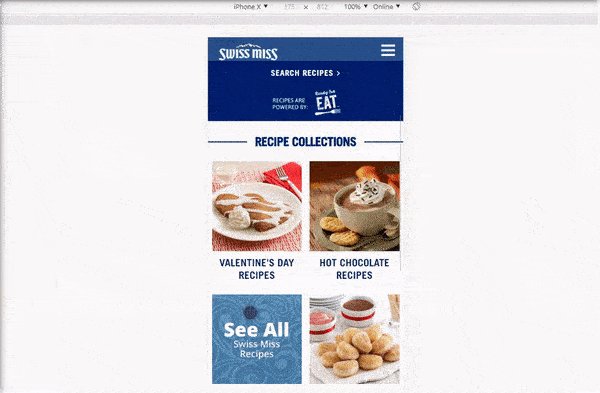
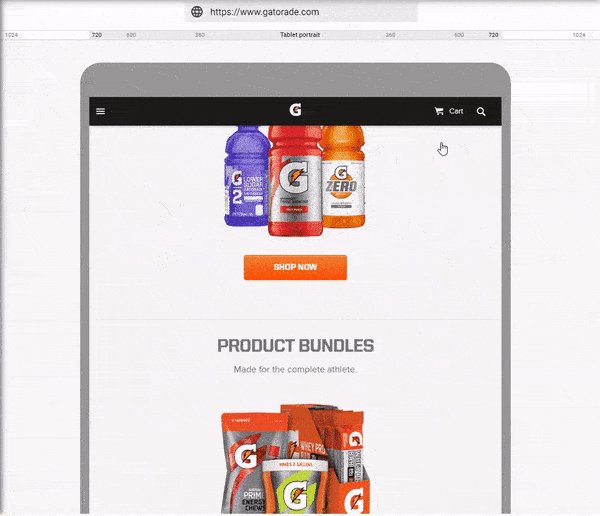
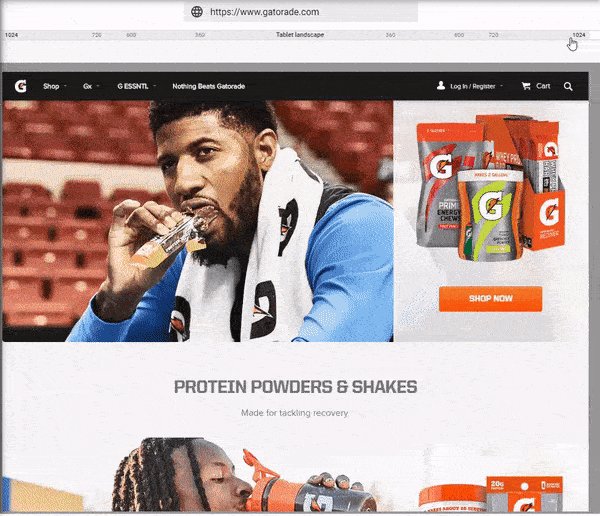
در مثال زیر سایت Swiss Miss hot chocolate را مشاهده می کنید. صفحه سایت از اندازه دسکتاپ به اندازه موبایل کوچک میشود، اما چیدمان آیتم های موجود در سایت طوری جابهجا میشوند که نیازی به اسکرول افقی در سایت نیست .

اکنون که با تفاوت سایت های ریسپانسیو و واکنش گرا با سایت های معمولی آشنا شدید، پیشنهاد می کنم همراه رایانه کمک باشید تا با روش های تست ریسپانسیو بودن سایت نیز آشنا شویم .
آیا سایت شما ریسپانسیو است؟
برای اینکه از نظر گوگل و مخاطبان خود یک سایت حرفه ای و کاربر پسند (user friendly) باشیم ، سایت ما باید واکنش گرا و ریسپانسیو باشد؛ اما ما چگونه میتوانیم سایت خود را ریسپانسیو کنیم؟
- تست واکنش گرایی سایت
اگر از ریسپانسیو بودن سایت خود مطمئن نیستید، برای تست ریسپانسیو بودن می توانید از ابزار زیر استفاده کنید.
- ابزار Google’s Mobile-Friendly
- CrossBrowserTesting
- Google Resizer
- Am I Responsive
ابزارهای شناسایی ریسپانسیو بودن سایت، نمای کلی از نحوه پاسخگویی سایت شما به دستگاه ها و سایزهای مختلف را نشان می دهند. به یاد داشته باشید اگر سایت شما ریسپانسیو نباشد، نسخه های کوچکتر همانند نسخه دسکتاپ نمایش داده می شود.
زمانی که صحبت از تست واکنش گرا و یا ریسپانسیو بودن سایت میشود، منظور ما همان آزمایش میزان پاسخگویی طراحی وب سایت شما به دستگاه های مختلف با صفحه نمایش های متفاوت است.
نحوه فعال سازی گوگل آنالیستیک روی سایت
به کمک ابزار Google’s Resizer می توانید نسخه تلفن همراه و رایانه وب سایت خود را مشاهده کنید تا مطمئن شوید که از نظر کاربران سایت شما یوزر فرندلی و ریسپانسیو می باشد.

- شناسایی قسمت های غیر ریسپانسیو سایت
اکنون با استفاده از ابزارهای شناسایی ریسپانسیو بودن سایت، قسمت های غیر ریسپانسیو وب سایت شناسایی شده اند. برای مثال ممکن است کل سایت شما به جز تصاویر آن از نظر موبایل بسیار عالی به نظر برسد.
چه مواردی را برای شناسایی عناصر غیر ریسپانسیو سایت باید بررسی کنیم؟
- نوار پیمایش سایت (اسکرول)
- عکس ها
- متن و نوشته های سایت
- عناسر کلیکی مانند دکمه ها
- فرم سایت
موارد بالا برخی از مهمترین عناصر در طراحی وب سایت واکنش گرا هستند.
- تست سرعت بارگذاری سایت در دستگاه های مختلف
سرعت بارگذاری صفحات وب سایت قسمت مهمی از تجربه وب گردی خوب برای کاربران به حساب می آید. سرعت سایت شما باید به اندازه ای باشد که پس از ورود کاربر، بدون در نظر گرفتن نوع دستگاه سریعا تمام صفحه بارگذاری شود.
تقریبا ۸۳ درصد کاربران از یک سایت خوب انتظار دارند کمتر از ۳ ثانیه بارگذاری شود. بنابراین صرف نظر از اینکه کاربر شما از چه وسیله ای برای اتصال به اینترنت استفاده می کند، سایت شما باید به سرعت بارگذاری شود.
چه عواملی میتواند در پایین بودن سرعت بارگذاری سایت تاثیر داشته باشد:
- تصاویر سایت داینامیک و متراکم نباشند ( اندازه و سایز تصاویر متناسب با صفحه نمایش نباشد)
- عناصر سایت واکنش گرا نیستند
- کد نویسی سایت بهم ریخته باشد
- محتوا سایت (ویدیو ها و تصاویر) حجم بالایی داشته باشند.
ابزار PageSpeed Insights گوگل با آنالیز سرعت بارگذاری وب سایت ها، اطلاعات کامل تری از عوامل موثر در پایین آمدن سرعت بارگذاری سایت ارائه می دهد.
- صفحه نمایش های لمسی در طراحی سایت ریسپانسیو مهم هستند
فرض کنید که ۳ کاربر از طریق دستگاه های مختلف وارد وبسایت ما شدند و هر کدام از این سه کاربر با روشهای مختلفی بر روی عناصر سایت ما کلیک میکنند. برای مثال کاربر گوشی موبایل احتمالا با انگشتان دست ، کاربر دسکتاپ از طریق موس و دارندگان تبلت به وسیله قلم نوری بر روی عناصر سایت کلیک می کنند.
پس طراحی سایت ریسپانسیو باید به گونه ای باشد تا عناصر سایت در هر دستگاه قابل دسترس باشند. اما ما باید چه عواملی را برای طراحی عناصر ریسپانسیو سایت خودمان در نظر بگیریم؟
- سایز دکمه های سایت برای کلیک با قلم و یا انگشت مناسب باشند.
- نوار جابجایی منوی شما به راحتی قابل استفاده باشد.
- فیلد ها به راحتی از طریق انگشتان و یا قلم نوری قابل کلیک باشند.
آموزش های کوتاه و کاربردی به روز در اینستاگرام رایانه کمک
- استفاده از منو همبرگری در طراحی سایت واکنش گرا
همانطور که قبلا اشاره کردیم در طراحی سایت ریسپانسیو بیشتر از منوی همبرگری استفاده می شود، برای انتخاب گزینه ها در منو همبرگری دیگر نیازی به زوم کردن در صفحه نیست.

منوها در طراحی سایت بسیار مهم هستند، زیرا کاربر با کلیک روی گزینه های منو می تواند به بخش های مختلف سایت شما دسترسی پیدا کند. طراحی منوی ریسپانسیو برای دسترسی به تمامی قسمت های سایت در دستگاههای مختلف مانند موبایل و تبلت مهم هستند.
- پاپ آپ ها هم باید ریسپانسیو شوند
پاپ آپ ها معمولاً توسط یک عمل خاص ایجاد می شوند. به عنوان مثال ممکن است هنگام ترک کردن سایت، صفحه دیگری باز شود که شما را تشویق کند تا از قسمت های دیگر سایت نیز دیدن کنید.
پاپ آپ های ریسپانسیو معمولا اینگونه ظاهر میشوند:
- به صورت اعلان کوچک در پایین صفحه ظاهر میشود ( notification bell یوتیوب)
- کلیک بر روی لینک خاص
- بی حرکت ماندن روی صفحه اصلی به مدت خاص
دلیل باز نشدن سایت در گوشی با اینترنت خط چیست؟
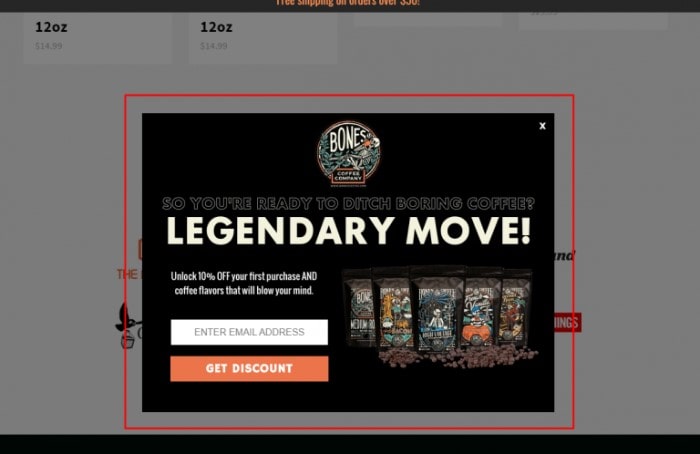
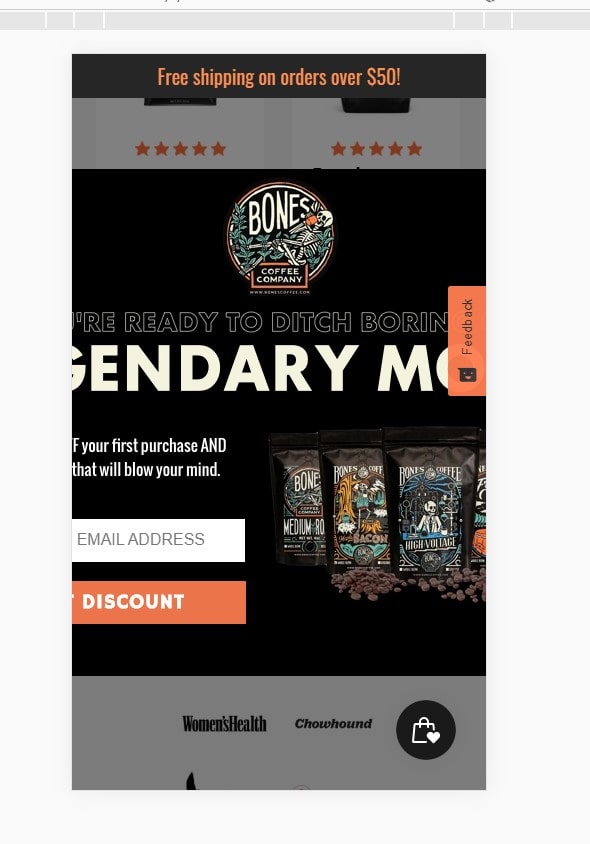
البته از این پاپ آپ ها می توان به عنوان پیشنهادهای خاص در ازای عضویت در خبرنامه یا فروش ویژه استفاده کرد. در تصویر زیر سایت Bones Coffee از طریق پاپ آپ پایین صفحه پیشنهاد تخفیف ۱۰ درصدی در ازای وارد کردن آدرس ایمیل میدهد.

با این حال اگر از دید کاربران گوشی آیفون به سایت Bones Coffee نگاه کنیم، از متناسب نبودن اندازه پاپ آپ میتوان فهمید که این صفحه ریسپانسیو نبوده و ثبت نام را برای کاربران آیفون اپل دشوار خواهد کرد.

پس باید حواسمان باشد که ریسپانسیو بودن پاپ آپ ها در رشد سایت تاثیر گذار هستند.
- آیا سایت شما در همه دستگاه ها جذاب است؟
ظاهر سایت هایی که فقط برای دسکتاپ طراحی شده اند در دستگاههای دیگر مانند گوشی های تلفن همراه و تبلت ها متفاوت است. حتی اگر شما تمام عناصر سایت را به صورت واکنش گرا طراحی کرده باشید، باز هم باید موارد زیر را برای اطمینان از پاسخگو بودن سایت در تمامی دستگاه ها بررسی کنید.
- تصاویر کل صفحه را نمی گیرند
- منو ها به یکباره بسته نشوند
- جداول مرتب و منظم باشند
- تصاویر و توضیحات محصولات به درستی قالب بندی شده باشند
- کار با سبد خرید سایت فروشگاهی آسان و کارآمد باشد
فرض کنید که کاربر برای نظر دادن در مورد وب سایت شما فقط به یک ثانیه زمان نیاز داشته باشد، در نتیجه سایت شما باید از نظر زیبایی به گونهای باشد که در همان نگاه اول بتواند کاربر را به بازدید از سایت وادار کند.

از دید کاربران به سایت خود نگاه کنید
اکنون که با اصول طراحی سایت ریسپانسیو آشنا شدید بهتر است که از دید کاربران به سایت خود نگاهی بیاندازیم. سعی کنید وب سایت خود را در دستگاه های مختلف باز کرده و قسمت های مختلف آن را بررسی کنید. برای تست ریسپانسیو بودن سایت میتوانید از قسمت های زیر شروع کنید:
- روی تمامی قسمت های سایت کلیک کنید
- مراحل خریداری یک محصول را تا انتها طی کنید
- لینک های منو سایت را امتحان کنید
- قسمت های مختلف سایت خود مانند محصولات و صفحات دیگر مورد بررسی قرار دهید
با افزایش روز افزون کاربران گوشیهای تلفن همراه طراحی سایت برای پلتفرم خاص مانند دسکتاپ هوشمندانه نیست. در این مقاله سعی کردیم تا موارد تأثیرگذار در طراحی سایت های ریسپانسیو را برای شما بررسی کنیم. سوالات و مشکلات وردپرس و کامپیوتری را با شماره گیری 9099071540 با کارشناسان رایانه کمک مطرح کنید تا بدون اتلاف وقت، مشکل کامپیوتری شما حل شود. همچنین میتوانید از طریق صفحه تماس از موبایل با کارشناسان رایانه کمک ارتباط بگیرید.
قابل توجه شما کاربر گرامی: محتوای این صفحه صرفاً برای اطلاع رسانی است در صورتی که تسلط کافی برای انجام موارد فنی مقاله ندارید حتما از کارشناس فنی کمک بگیرید.